Attention
Postprocessing is no longer supported in master branch after v0.3.70. It should still working in the webgl1 branch but not tested.
Test - Postprocessing¶
Cate: Occluding (PointGeom)¶
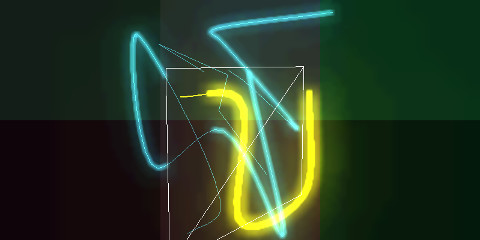
case: FlowingPath Occluding¶
html file:
test/html/flowing-path-occluding.html
The code snippet shows flowing path effect is occluded with a plane.
1 2 3 4 5 6 7 8 9 10 11 | id: 'plane',
Obj3: { geom: xv.XComponent.Obj3Type.PLANE,
box: [360, 240, 0],
mesh: undefined,
uniforms: {opacity: 0.9}},
Visual:{vtype: xv.AssetType.mesh,
asset: null },
Occluder: {FlowingPath: true}
});
// for debug
|
This file also show a user defined curve:
1 2 3 4 5 6 7 8 9 10 11 12 | id: 'squre',
Obj3: { geom: xv.XComponent.Obj3Type.PointCurve,
box: [5], // curve division
mesh: undefined },
Visual:{vtype: xv.AssetType.GeomCurve,
// Comparing with PathTube, which is sharing PointCurve,
// should points been moved to Obj3 ?
paras: {points: [[100, 80, 50], [100, -80, 50], [-100, -80, 50],
[-100, 80, 50], [-100, 80, -50]],
color: 0xffff00, linewidth: 2} },
FlowingPath: { paras: [ ] }
});
|
As The plane entity is specified as an FlowingPath Occluder, it has post effects on all entities of FlowingPath - part of yellow line’s post processing is occluded.